
File upload feature requires basic validations to make clean and hygienic the user input. There is a huge chance of exploiting a file upload option with malicious intent. Improper implementation of a file upload input increases security vulnerability. We need to validate the uploaded files before saving them on the server to reduce the vulnerability.
I have created a HTML form and provided an option to upload files. When the form is submitted, the file binaries are sent to the PHP and validated in the server side. I have checked if the uploaded file is an image and I have specified the allowed image extension, size and dimension based on which the validation is taking place. After all these validations have passed, the image file is saved in the target location as specified.
The server-side image file validation takes place in the following aspects.
- If the file is not empty.
- If the file extension is one of .jpg, .png, .jpeg.
- If the file size is less than or 2MB.
- If the file dimension is within (300X200).
HTML Form with File Input
This form contains file input to allow the user to choose files to be uploaded. On submitting this form, the file data is sent to the PHP to upload it to the target after validation.
<h2>PHP Image Upload with Size Type Dimension Validation</h2> <form id="frm-image-upload" action="index.php" name='img' method="post" enctype="multipart/form-data"> <div class="form-row"> <div>Choose Image file:</div> <div> <input type="file" class="file-input" name="file-input"> </div> </div> <div class="button-row"> <input type="submit" id="btn-submit" name="upload" value="Upload"> </div> </form> <?php if(!empty($response)) { ?> <div class="response <?php echo $response["type"]; ?> "> <?php echo $response["message"]; ?> </div> <?php }?>
PHP Code to Validate and Upload Image File
In PHP, we validate the file type, size and dimension before uploading. The uploaded file data like name size, temporary target are in $_FILES[“image_file”] array. PHP move_uploaded_file function is used to upload the file by accessing file data stored in $_FILES superglobal.
I used PHP function getimagesize() to get the size information to validate the uploaded image in this regard. I specified the allowed image file extensions in an array and validate the uploaded file extension with this array. You can change this array with other preferable image file extension as your wish. After successful validation, the PHP move_uploaded_file() function is used to save the file in the specified target.
<?php if (isset($_POST["upload"])) { // Get Image Dimension $fileinfo = @getimagesize($_FILES["file-input"]["tmp_name"]); $width = $fileinfo[0]; $height = $fileinfo[1]; $allowed_image_extension = array( "png", "jpg", "jpeg" ); // Get image file extension $file_extension = pathinfo($_FILES["file-input"]["name"], PATHINFO_EXTENSION); // Validate file input to check if is not empty if (! file_exists($_FILES["file-input"]["tmp_name"])) { $response = array( "type" => "error", "message" => "Choose image file to upload." ); } // Validate file input to check if is with valid extension else if (! in_array($file_extension, $allowed_image_extension)) { $response = array( "type" => "error", "message" => "Upload valiid images. Only PNG and JPEG are allowed." ); echo $result; } // Validate image file size else if (($_FILES["file-input"]["size"] > 2000000)) { $response = array( "type" => "error", "message" => "Image size exceeds 2MB" ); } // Validate image file dimension else if ($width > "300" || $height > "200") { $response = array( "type" => "error", "message" => "Image dimension should be within 300X200" ); } else { $target = "image/" . basename($_FILES["file-input"]["name"]); if (move_uploaded_file($_FILES["file-input"]["tmp_name"], $target)) { $response = array( "type" => "success", "message" => "Image uploaded successfully." ); } else { $response = array( "type" => "error", "message" => "Problem in uploading image files." ); } } } ?>
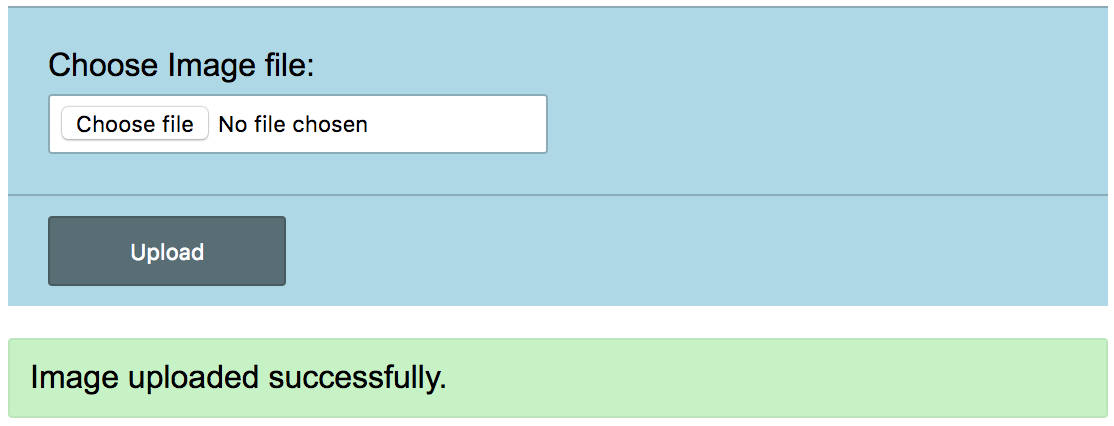
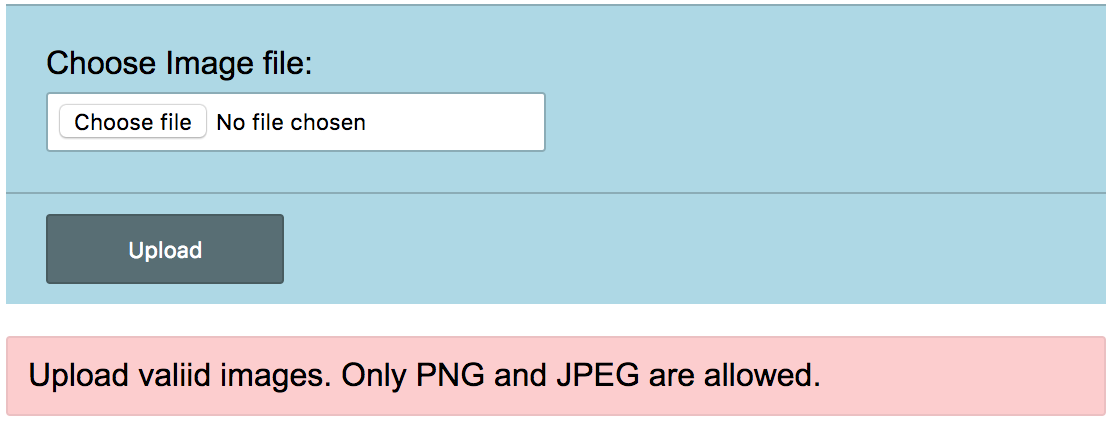
PHP Image Upload with Size Type Dimension Validation – Output
The following screenshots showing the success and failure cases while executing PHP image upload with validation example.


Comments
Post a Comment